小程序音视频组件上面添加其他view组件
 |
|
 2019-05-17
2019-05-17
说明
因为音视频组件live-pusher 和 live-player 默认层级比较高,在上面添加其他组件的时候一般是显示不了的。但是通过绝对定位是可以加上去的。
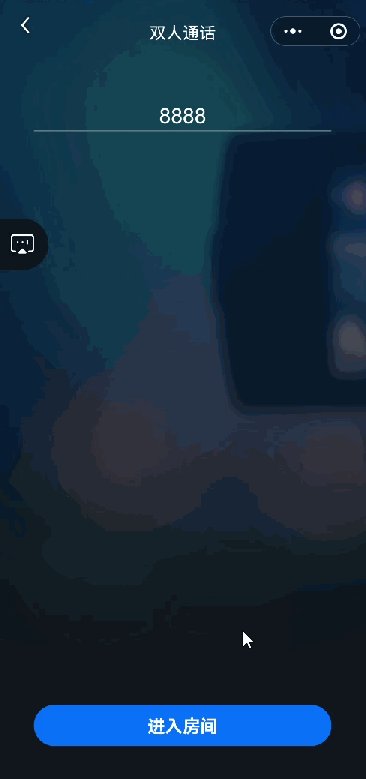
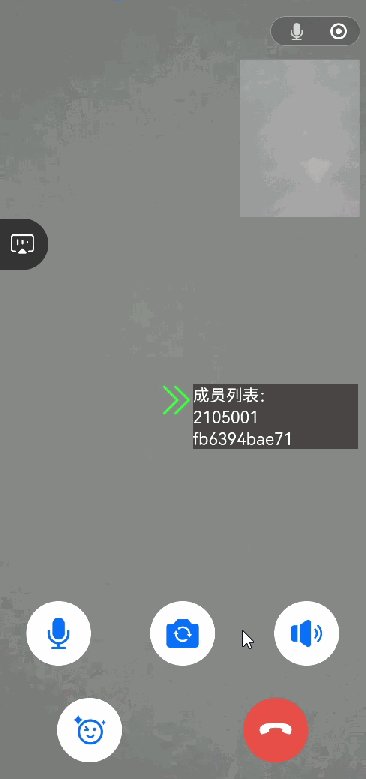
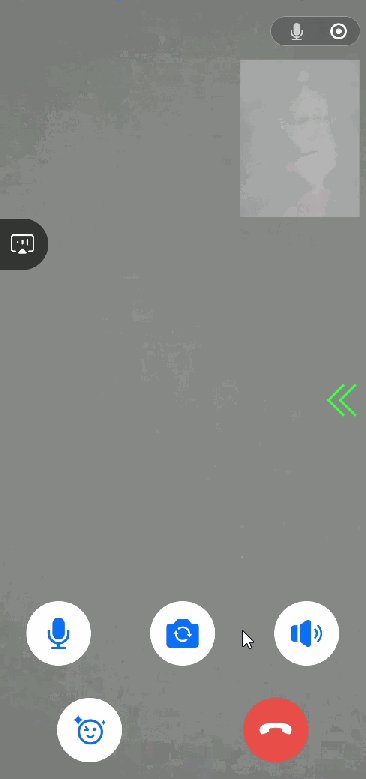
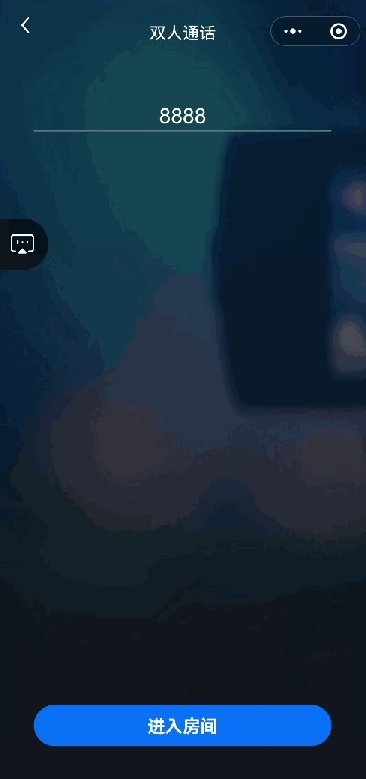
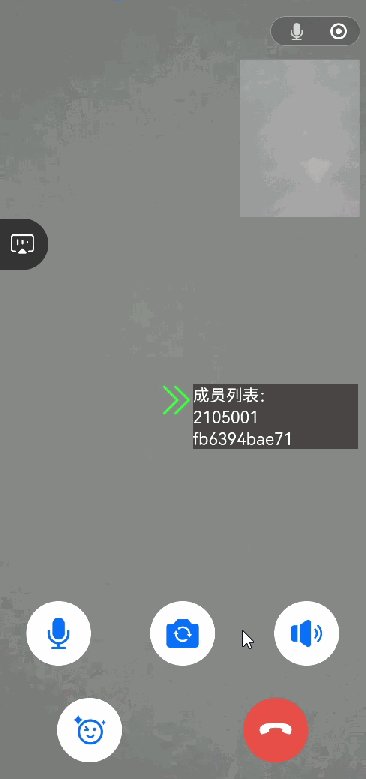
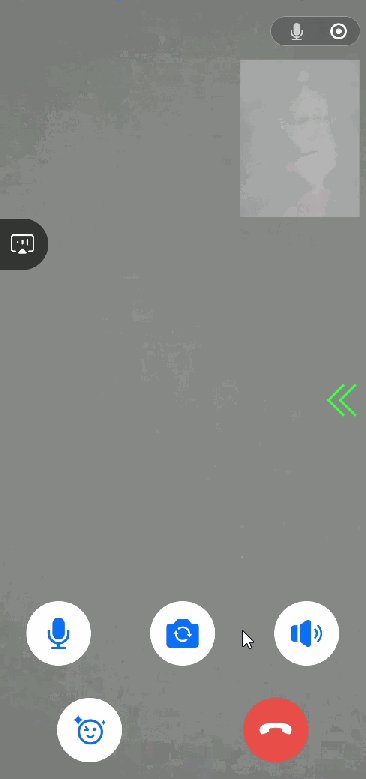
效果图


添加的view 相关逻辑
wxml 文件
<view class="fold" wx:if="{{!isUserListShow}}" bindtap="_handFoldClick"> <image src="../../../static/images/fold.png" class="fold-img"></image> </view> <view wx:else class="unfold"> <image src="../../../static/images/unfold.png" class="fold-img" bindtap="_handFoldClick"></image> <view class="member-list"> <view>成员列表:</view> <view> <view wx:if="{{playerList.length}}"> <view wx:for="{{playerList}}" wx:key="streamID"> <view>{{item.userID}}</view> </view> </view> <view> {{_rtcConfig.userID}} </view> </view> </view> <view> </view> </view>
wxss 样式文件
.fold { position: absolute; top: 50vh; right: 10px; z-index: 3; } .unfold { position: absolute; top: 50vh; right: 10px; z-index: 3; display: flex; flex-direction: row; } .unfold .member-list { background-color: rgba(48, 40, 40, 0.7); width: 160px; display: flex; flex-direction: column; color: honeydew; } .fold-img { height: 32px; width: 32px; }
js 文件
_handFoldClick() { this.setData({ isUserListShow: !this.data.isUserListShow }) },
以上就是实现音视频组件添加其他view的相关逻辑,主要就是view需要用绝对定位实现。
编辑:航网科技 来源:腾讯云 本文版权归原作者所有 转载请注明出处
关注我们
 微信扫一扫关注我们
微信扫一扫关注我们
推荐阅读

