如何使用小程序媒体组件
 |
|
 2019-05-17
2019-05-17
如何使用小程序媒体组件
图片,视频,音乐是小程序使用中不可缺少的部分,这篇文章中,我们将介绍小程序媒体组件的使用。媒体组件分为audio音频组件,image图像组件,video视频组件,camera相机组件以及live-player、live-pusher小程序直播组件。其中直播权限需要相关资质的账号才能开通,本文暂不做介绍。其他组件我们将会以Hello World的demo形式做介绍。
Hello World - audio音频组件
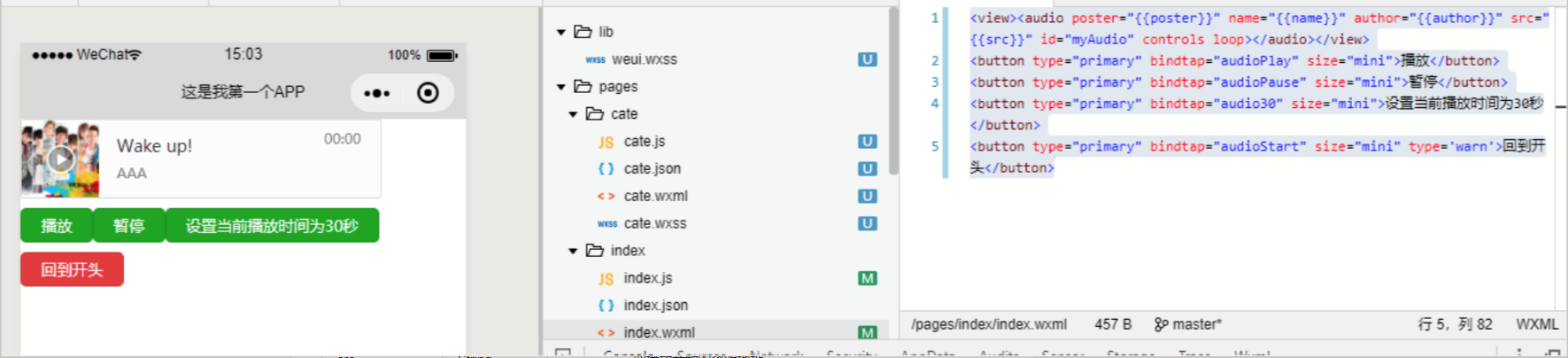
音频组件需要调用wx.createInnerAudioContext()接口使用,我们使用其他组件来调用wx.createInnerAudioContext()内部的函数,来实现对audio组件的播放暂停下一曲等操作的调用。首先,先看看代码,修改index.wxml文件内容,如下。
<view><audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio" controls loop></audio></view> <button type="primary" bindtap="audioPlay" size="mini">播放</button> <button type="primary" bindtap="audioPause" size="mini">暂停</button> <button type="primary" bindtap="audio30" size="mini">设置当前播放时间为30秒</button> <button type="primary" bindtap="audioStart" size="mini" type='warn'>回到开头</button>
之后,修改index.js文件内容如下。
Page({ onReady: function (e) { // 使用 wx.createAudioContext 获取 audio 上下文 context this.audioCtx = wx.createAudioContext('myAudio') }, data: { poster: 'https://y.gtimg.cn/music/photo_new/T002R300x300M000001SnFff46yErZ.jpg?max_age=2592000', name: 'Wake up!', author: 'AAA', src: 'http://isure.stream.qqmusic.qq.com/C400000CeOtG4A2fVk.m4a?guid=8598236233&vkey=244CBD2B8FB54437CEEA6EE55F6376D829BF6670E763662CB00F2258EC7E47C521C31C67C761DF114023E637662C5CB2108BFFE7EF41782E&uin=1589&fromtag=66', }, audioPlay: function () { this.audioCtx.play() }, audioPause: function () { this.audioCtx.pause() }, audio30: function () { this.audioCtx.seek(30) }, audioStart: function () { this.audioCtx.seek(0) } })

通过上述代码,你就可以实现一个小的播放器功能,先看看官方文档,然后我们在介绍下代码的意思。

首先,必须填的内容有id,scr,因为我们要通过wx.createAudioContext()函数去获取当前播放器的id,获取id后,我们的API才能通过scr给出的音频地址播放当前的音频。
在在index.wxml的代码中,我们指定了当前id为myAudio,指定了音频数据及作者信息,等待从index.js中获取,并在每个button指定调用的函数。
在index.js中,我们指定了初始数据poster、name、author、author。然后通过wx.createAudioContext('myAudio')去寻找index.wxml中的myAudio文件。接下来,写了4个音频控制函数audioCtx.play()并通过index.wxml中的button去调用。
赶快去实现这个demo给自己做一个播放器吧!
Hello World - image图片组件
图片也是在小程序开发中最常用的一种功能,调用图片比较简单,通过一行代码即可实现,修改index.wxml如下。
<image src="https://source.unsplash.com/random/1600x900"></image>
通过这行代码,你就可以实现在小程序中显示图片,但是,image组件有没有更多功能呢?我们先看看文档。

我们看到小程序有一个mode属性,支持图片裁剪和缩放,我们可以尝试下这个功能。首先,先看看mode属性的文档。
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。

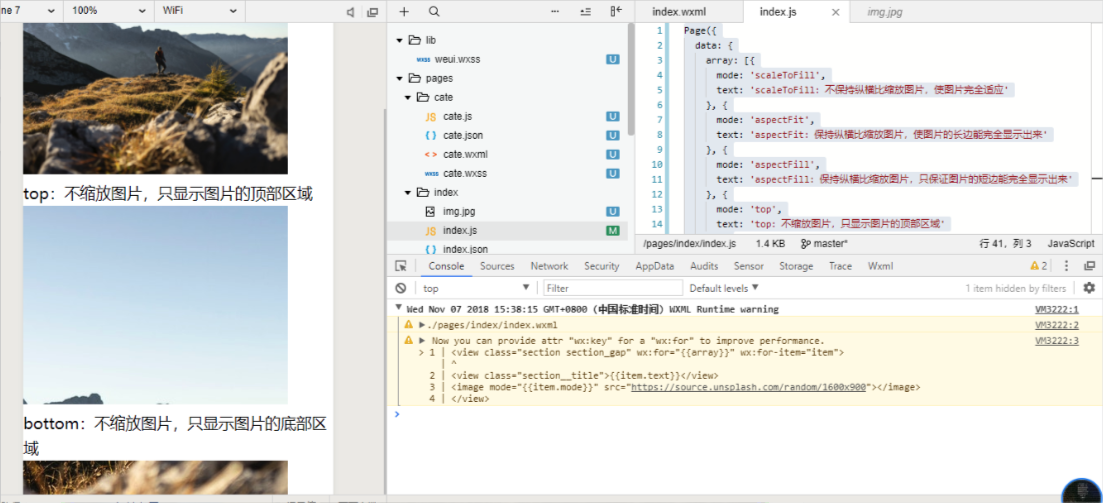
这样展示不够直观,我们使用下面的代码,将其展示出来。修改index.wxml文件如下。
<view class="section section_gap" wx:for="{{array}}" wx:for-item="item">
<view class="section__title">{{item.text}}</view>
<image mode="{{item.mode}}" src="https://source.unsplash.com/random/1600x900"></image>
</view>
然后打开index.js文件,修改内容如下。
Page({
data: {
array: [{
mode: 'scaleToFill',
text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
}, {
mode: 'aspectFit',
text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
}, {
mode: 'aspectFill',
text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
}, {
mode: 'top',
text: 'top:不缩放图片,只显示图片的顶部区域'
}, {
mode: 'bottom',
text: 'bottom:不缩放图片,只显示图片的底部区域'
}, {
mode: 'center',
text: 'center:不缩放图片,只显示图片的中间区域'
}, {
mode: 'left',
text: 'left:不缩放图片,只显示图片的左边区域'
}, {
mode: 'right',
text: 'right:不缩放图片,只显示图片的右边边区域'
}, {
mode: 'top left',
text: 'top left:不缩放图片,只显示图片的左上边区域'
}, {
mode: 'top right',
text: 'top right:不缩放图片,只显示图片的右上边区域'
}, {
mode: 'bottom left',
text: 'bottom left:不缩放图片,只显示图片的左下边区域'
}, {
mode: 'bottom right',
text: 'bottom right:不缩放图片,只显示图片的右下边区域'
}]
},
})
我们将看到不同的mode对当前图片造成不同的影响。因为image组件默认宽度300px、高度225px所以,你看的图片可能会变形。

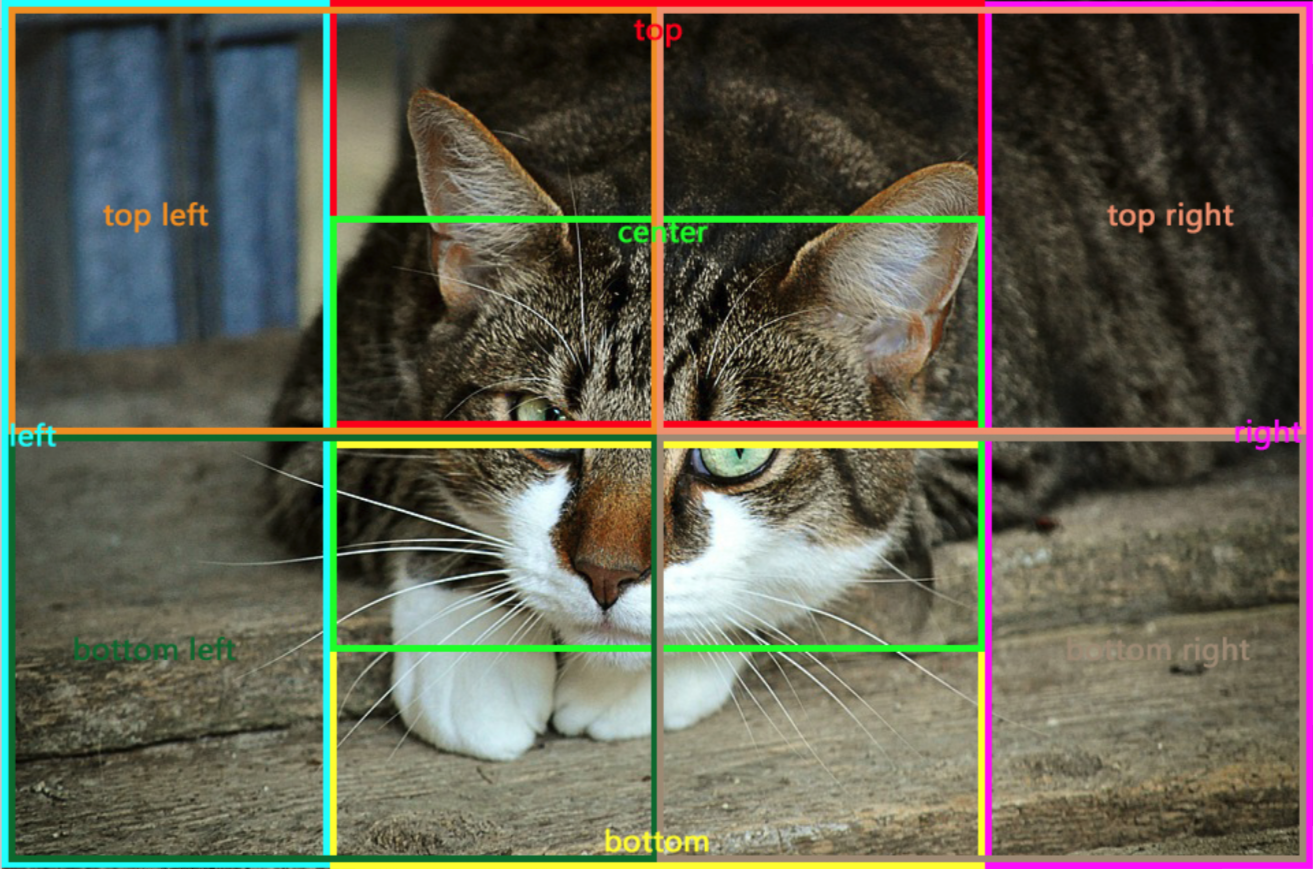
为了更直观的表现,我做了两张图,大家写代码的时候可以参考使用。


明白图片组件如何使用了吗?写代码尝试下吧!
Hello World - video视频组件
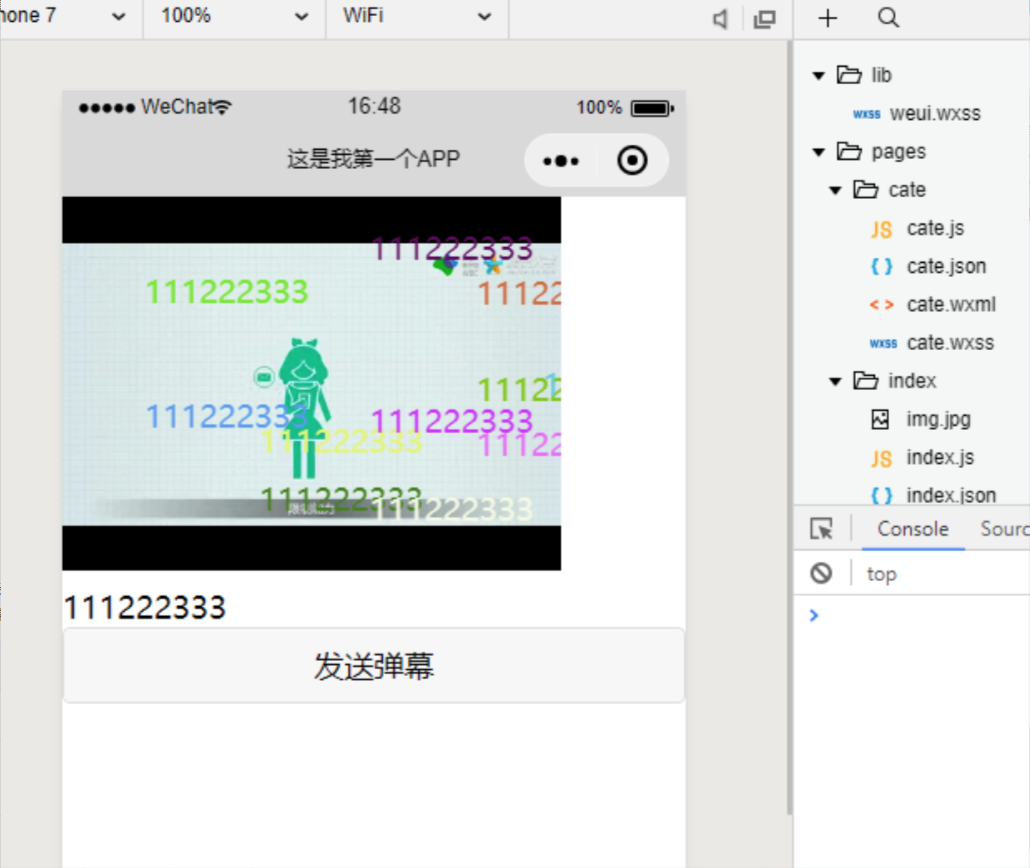
小程序的视频组件支持很多功能,我们同样需要调用wx.VideoContext()函数来处理视频的播放停止等功能。可以使用下面的代码来体验。首先,修改index.wxml文件。
<view class="section tc">
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" enable-danmu danmu-btn controls></video>
<view class="btn-area">
<input bindblur="bindInputBlur"/>
<button bindtap="bindSendDanmu">发送弹幕</button>
</view>
</view>
接下来,修改index.js文件
function getRandomColor () {
let rgb = []
for (let i = 0 ; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady (res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
bindInputBlur (e) {
this.inputValue = e.detail.value
},
bindSendDanmu () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
}
})

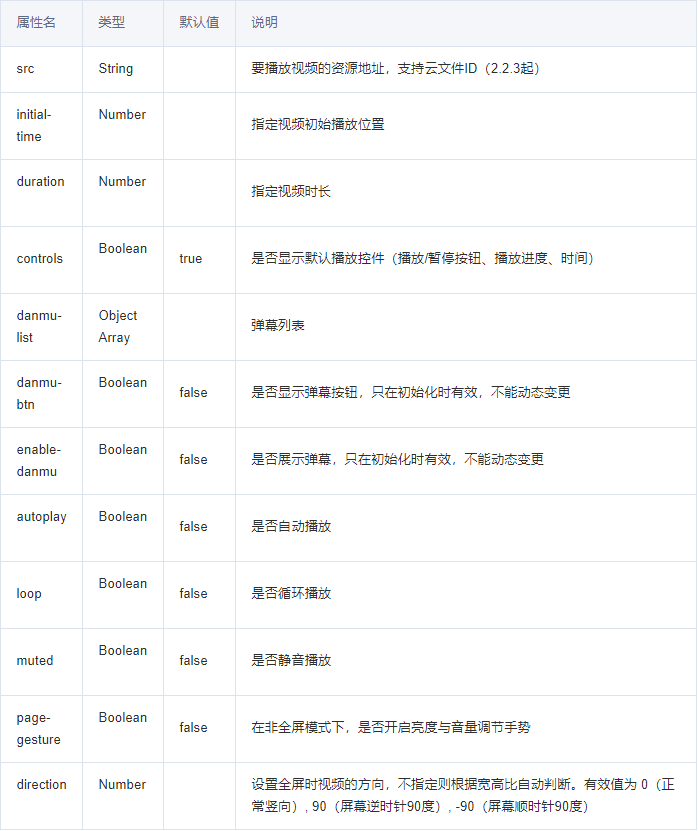
我们可以使用上述的代码来实现播放暂停视频及发送弹幕功能。首先,我们先看看该组件的常用属性,这里我去掉了不常用的属性按钮,更多属性请参考官方文档。

值得注意的是<video />默认宽度300px、高度225px,我们可通过wxss设置宽高。在上面的代码中,我们设定了src的视频地址,设置了相关id,并打开了弹幕的相关设置。
之后在index.js中,我们通过bindInputBlur()函数和bindSendDanmu()函数来获取你填入的弹幕及显示弹幕。关于API具体使用教程,请参考官方文档,本文只是带大家入门。
Hello World - camera相机组件
在这篇文章中,教大家使用了基础的相机组件的使用,通过相机,拍照返回当前的图片。这里拍照使用的是CameraContext()API,我们可以使用下面的代码实现相机高阶玩法。

首先我们看看官方文档,这里我们需要调用CameraContext()API,具体API使用请参考官方文档,本文暂不赘述。可以使用下面的代码来体验相机使用。首先修改index.wxml文件。
<view class="page-body"> <view class="page-body-wrapper"> <camera flash="{{flash}}" device-position="{{position}}" binderror="error" > </camera> <text>当前闪光灯状态:{{flash}}</text> <view class="btn-area first-btn"> <view class="btn-area"> <button type="primary" bindtap="toggleflash">切换闪光灯状态</button> </view> <button type="primary" bindtap="togglePosition">切换摄像头</button> </view> <view class="btn-area"> <button type="primary" bindtap="takePhoto">拍照</button> </view> <view class="btn-area"> <button type="primary" bindtap="startRecord">开始录像</button> </view> <view class="btn-area"> <button type="primary" bindtap="stopRecord">结束录像</button> </view> <view class="preview-tips">预览</view> <image wx:if="{{src}}" mode="widthFix" class="photo" src="{{src}}"></image> <video wx:if="{{videoSrc}}" class="video" src="{{videoSrc}}"></video> </view> </view>
接下来,打开index.js文件,写入下面的代码。
Page({ onShareAppMessage() { }, data: { src: '', videoSrc: '', position: 'back', mode: 'scanCode', result: {}, flash : 'on' }, onLoad() { this.ctx = wx.createCameraContext() }, takePhoto() { this.ctx.takePhoto({ quality: 'high', success: (res) => { this.setData({ src: res.tempImagePath }) } }) }, startRecord() { this.ctx.startRecord({ success: () => { console.log('startRecord') } }) }, stopRecord() { this.ctx.stopRecord({ success: (res) => { this.setData({ src: res.tempThumbPath, videoSrc: res.tempVideoPath }) } }) }, togglePosition() { this.setData({ position: this.data.position === 'front' ? 'back' : 'front' }) }, toggleflash() { this.setData({ flash: this.data.flash === 'off' ? 'on' : 'off' }) }, error(e) { console.log(e.detail) } })
通过这里的代码,那就可以实现相机组件的大部分使用了。那有小伙伴问了,如何实现二维码扫描呢?这里比较简单,我们可以直接调用微信的扫一扫进行二维码的扫描。修改index.wxml文件如下。
<view class="btn-area"> <button type="primary" bindtap="scanCode">扫码</button> </view>
然后打开index.js文件,写入下面的代码。
Page({ scanCode(){ wx.scanCode({ success(res) { console.log(res) } }) } })
这里扫描的二维码,会调用微信的二维码扫描工具进行扫描,扫描完成后,将参数返回给小程序,这里我们将扫描出来的内容通过控制台方式打印出来。
{result: "https://www.techeek.cn/wx-navigator", charSet: "UTF-8", errMsg: "scanCode:ok", scanType: "QR_CODE", rawData: "aHR0cHM6Ly93d3cudGVjaGVlay5jbi93eC1uYXZpZ2F0b3I="}
我们看到系统已经返回了相关内容,包含扫码内容,类型,字符集及原始的base64编码。

总结
关于媒体的组件你学会了吗?使用小程序媒体组件,可以实现很多功能哦~赶快去试试吧!后续我将会对其他组件做详细的介绍。喜欢的小伙伴请持续关注本公司。腾讯云联合小程序给大家带来了小程序·云开发解决方案,为开发者提供完整的云端支持,弱化后端和运维操作,使用平台原生 API 进行核心业务开发,实现快速上线和迭代。欢迎免费使用!
编辑:航网科技 来源:腾讯云 本文版权归原作者所有 转载请注明出处
 微信扫一扫关注我们
微信扫一扫关注我们

